How Do Websites Work?

It’s easy to take technology for granted. That’s especially true regarding our access to the internet and the websites we use every day. However, gaining an understanding of how sites actually work has many potential benefits.
Fortunately, we’ve gathered lots of valuable expertise over the years, which we’re always happy to share! Here at DreamHost, we want you to have all the information you need to make critical decisions for your business and web projects.
In this article, we’ll cover the terminology you’ll need to know if you want to gain a more comprehensive knowledge of how websites work. We’ll also go over the main steps involved in setting up a website and getting it online. Let’s get started!
Whether you’re a would-be blogger, consultant, or entrepreneur, DreamHost makes it easy to start your online journey on the right foot. Our shared hosting plans give you everything you need to thrive online at an affordable price.You CAN Build a Website

7 Key Terms to Understand About Websites
Visiting a website might seem like a simple action. However, behind the scenes, there’s a lot of activity going on. Let’s take a look at some of the terms and concepts that can help to illuminate that process.
1. Web Page
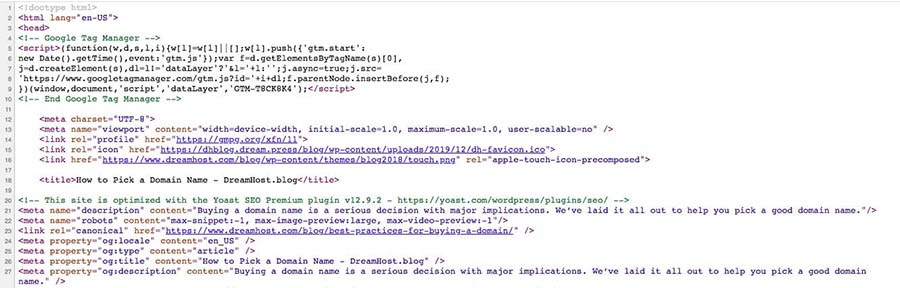
At its most basic, a web page is really just a text file. It’s a set of instructions that contains rules for styling and formatting the page that visitors will see. Additionally, this file is where other important information about the website is stored.
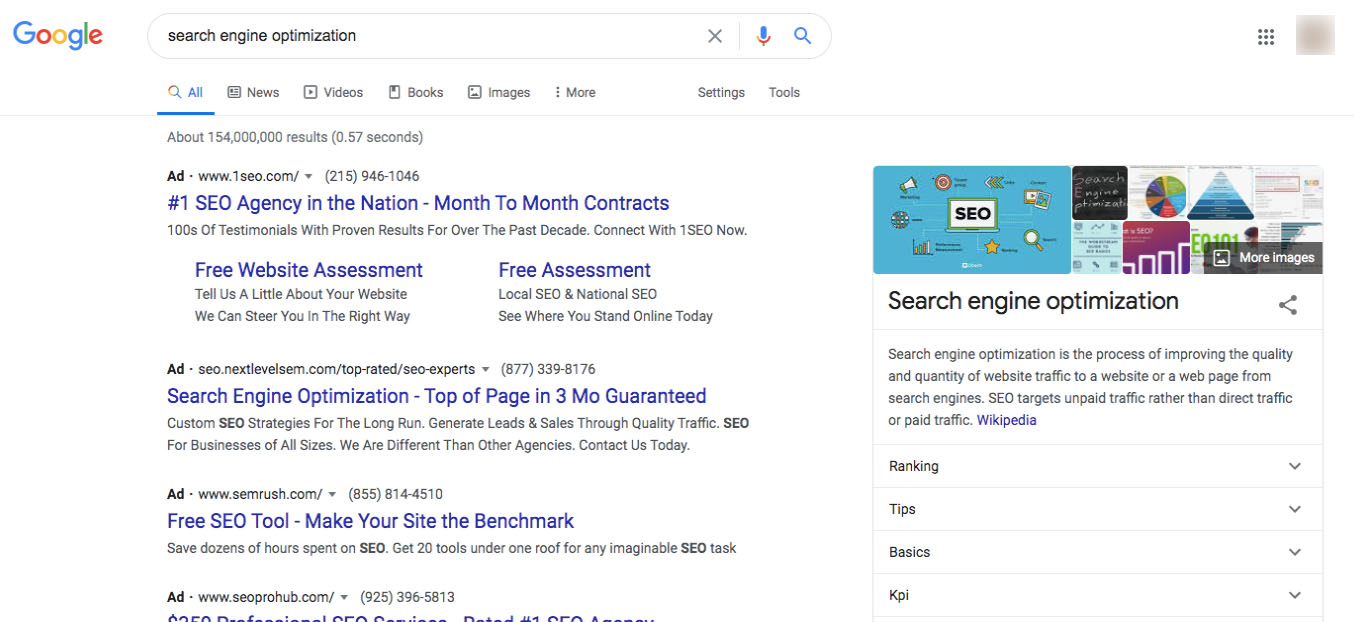
For example, the web page document is usually where site developers include “meta” information. That can include the name of the website, what type of content can be found there, and so on. Search engines like Google rely on these details when putting together the blurbs you see in search results.

We’ll go more in-depth about how to create a simple website later on. For now, it’s necessary to understand that a web page is constructed of information that’s tagged with Hypertext Markup Language (HTML). So we’ll define that term next.
2. HTML
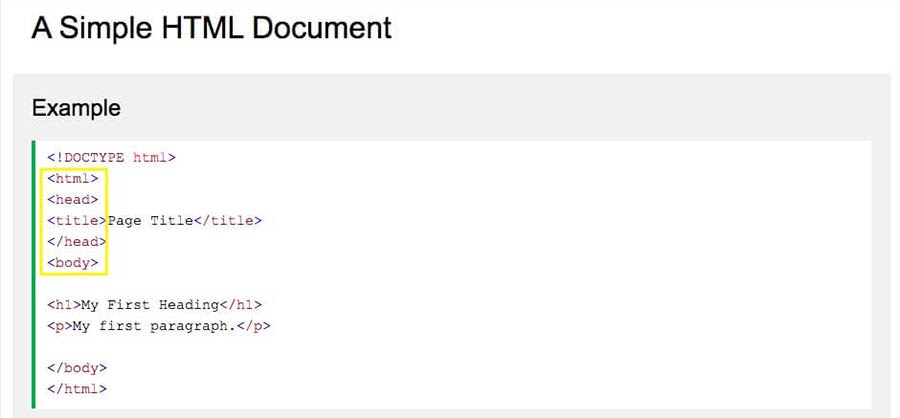
HTML is the markup language used to create web pages. You can think of it as scaffolding for the web page. It details the page’s structure and style, using various “tags.” These are always placed within “greater than” and “less than” symbols.

Even though there are many programming languages out there, HTML is a fundamental one to understand if you are going to work with websites. Fortunately, you can find many HTML tutorials and resources online.
3. Web Browser
A web browser is a software application that enables you to see a web page from the “front end.” The HTML document’s rules and structure determine what the page looks like, but the results can also vary slightly since each browser is coded differently.
There are several popular web browsers to choose from: Chrome, Safari, Internet Explorer, etc. While they all perform the same function, in theory, they also have their own unique features. Additionally, not all browsers display HTML the same way.

In some ways, the browser is like a chef that has to read a recipe (HTML). Then, it goes to the pantry (the server) to get the ingredients it needs. Finally, it turns all of that information into a beautiful meal (the web page displayed to the user).
Join our monthly newsletter for tips and tricks to build your dream website!Be Awesome on the Internet

4. Web Server
Servers are the physical pieces of hardware that store data for anything meant to be visible online. They’re essentially a specialized type of computer, loaded up with unique software.
When a web browser goes “to the pantry” in our earlier analogy, it’s communicating with the server and asking for the information and data needed to display the website. Then, it uses that data to load the web page the visitor clicked on.
For example, if a web page includes an image, its HTML would tell the browser where the picture should go and how it should be formatted. Plus, it would let the browser know where on the server the image is stored.
The browser would request that image from the server. If all goes to plan and no errors occur, the image will be delivered to the browser and displayed correctly.
5. Web Hosting
When you create a website, the files containing its HTML code and all of the associated resources (such as pictures and other media) need to be stored somewhere. If they’re saved only on your computer, the site won’t be viewable by the public.
To make your website available to the world, you’ll need to sign up with a web hosting service. This means you’ll pay a hosting provider for space on a server that’s accessible via the internet. All of your website’s files and resources will be stored there.

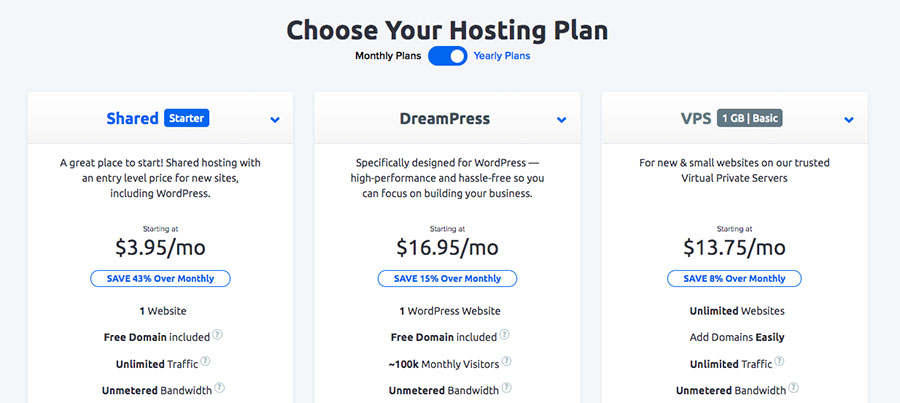
When you choose a hosting provider, you’ll want to keep a few crucial factors in mind. In fact, we’ve created a 15-point checklist to help you decide what kind of hosting you need. Whether you want to build an ecommerce website, portfolio, or blog, there are a lot of different hosting plans to choose from, so it’s helpful to know what you’re looking for upfront.
Related: When Should You Upgrade Your Hosting Plan?
6. Internet Service Provider
Internet Service Providers (ISPs) are how we all access the internet. An ISP is basically the on-ramp to the information superhighway. It has access to networks that are connected to the internet, and it charges for access.
You might recognize some of the major ISPs out there, such as Spectrum, Verizon, Xfinity, and AT&T. You may also be familiar with local companies in your area that offer internet access.
An ISP is vital for you and your site’s users. You’ll need an ISP to upload files to your website’s hosting server. Visitors will need an ISP in order to connect to the internet and find your website.
7. Domain Name Server
One more important concept to understand is the Domain Name System (DNS). All websites need to have a domain name — think example.com. This is what enables visitors to find your website online. Typically, you’ll choose a domain name that fits with your business goals and brand identity.
Choosing a domain name can be tricky, though, since you might have to get creative if an existing website has taken your first choice. Fortunately, signing up for a domain name and connecting it to your website is easy if you get your domain and hosting from the same provider.
Related: The Complete Guide to New Top-Level Domains (TLDs)
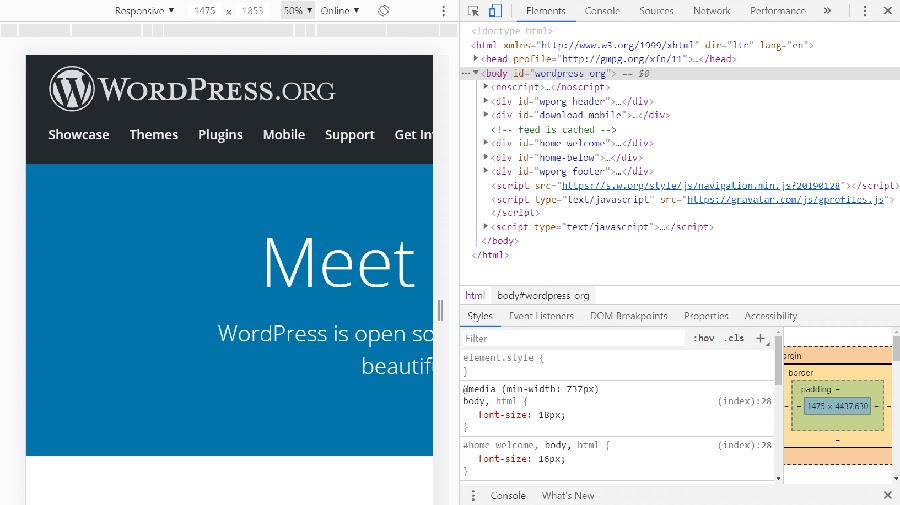
How to View a Web Page’s Source Code
Now that you’re familiar with some of the lingo, let’s talk about how you can view the source code for a website. You might do this at some point to troubleshoot issues with your own website or gather information from another site online.
For instance, if you’re not happy with how certain elements of your website appear in search engine results, you might want to quickly view the relevant code in a browser. The way to execute this function differs slightly depending on your operating system and browser.
If you’re using Google Chrome on a Mac, for example, you can use the Option + Command + U keyboard shortcut to bring up the source code for the web page you’re viewing.

Whatever method you use, you’ll see a tab in your browser with a lot of HTML code. You can then inspect the HTML tags we mentioned previously, such as the page’s meta tags.
Creating a Basic Website with Simple Text
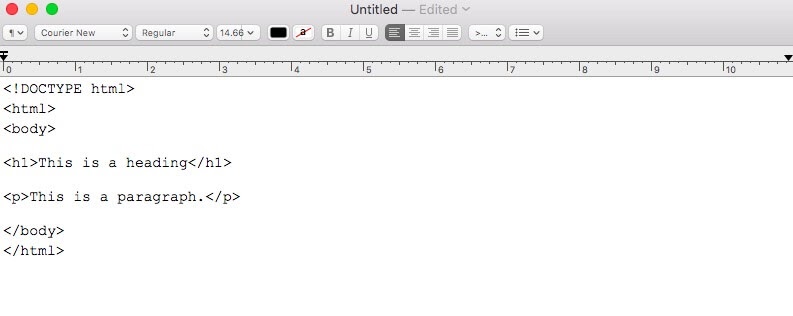
If you’re thinking of doing any in-depth work with programming or HTML, you’ll want to look into using an HTML editor. However, all you really need to get started is the simple Notepad program on your PC or TextEdit if you’re on a Mac.
Then you can create your own HTML or borrow from snippets and examples you find online.
 You can use different tags to style your code and insert pictures or simply include some text. Once you’re satisfied with your code, you’ll need to save the document to your computer as a .html file.
You can use different tags to style your code and insert pictures or simply include some text. Once you’re satisfied with your code, you’ll need to save the document to your computer as a .html file.
Then in your favorite web browser, you can go to File > Open File, choose the document you just created, and open it up. You just created a web page! It’s not actually available online, but this is a great way to start experimenting and learning the basics.
Getting Your Website Online
A “local” site lives on your computer and is only viewable by you. However, most of the time, you’ll want your website to be available to visitors from all over the world. With that in mind, let’s wrap up by taking a look at what you’ll need to get your website online.
To get your site launched, you’ll want to:
- Sign up with a web host. As we mentioned earlier, understanding the different kinds of hosting that are available is key. Here at DreamHost, we offer several great options. Our shared plans are the most popular with new users and include access to WP Website Builder, a site-creation wizard with free web design templates.
- Choose a domain name. Some hosts (like us!) offer domain name registration as a part of their hosting service. Make sure to select your domain name carefully and research your options before committing to one.
- Leverage a Content Management System (CMS). There are many platforms you can use to build a website, but we recommend using WordPress. Website owners can use this powerful CMS to manage all kinds of websites: small business sites, freelancer portfolios, photography blogs, and ecommerce stores, for example. Whatever type of online presence you need, WordPress can get the job done.
After that, you’ll be ready to create engaging content and start attracting visitors to your website.
So are you ready to launch a website? Our Shared Hosting plans are the best way to get a great website up and running. Plus, we throw in a free domain, SSL certificate, professional email address, privacy protection, and our website design wizard — everything you need to succeed online! Get your hosting account today!